|
AUI Framework
develop
Cross-platform base for C++ UI apps
|
|
AUI Framework
develop
Cross-platform base for C++ UI apps
|
The AUI Box Model is layout structure for all types of AViews, which combines margin, padding, border, and background elements to create a visual container, defining the outer appearance of each AView as a rectangular block on-screen.
View's box: the area whose size is defined by AView::size(). Use ass::FixedSize, ass::MinSize and ass::MaxSize to define an acceptable size range. Use ass::Padding to add a blank space between view's box and view's context box.
A view is responsible to handle its padding properly. As an AUI user, you wouldn't need to bother about that unless you are implementing custom AView::render().
BackgroundSolid and similar Aui Style Sheets properties are fit into this box.
Border property outlines this box from the inner side, and never affects the layout; it's just a visual trait.
View's margin: the margin is the outermost layer, wrapping the content, padding, and border as whitespace between this box and other elements; control it using ass::Margin.
Layout manager of view's parent is responsible to handling margin properly. All layout managers tend to honor children margins; with an exception to AWindow (it's margin has no effect) and AAbsoluteLayout (positioning and sizing is defined manually). As an AUI user, you wouldn't need to bother about that unless you are implementing custom layout manager.
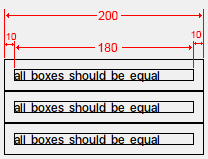
In this example, the equally sized boxes are produced with FixedSize, MinSize and MaxSize, respectively. FixedSize will always acquire the specified size, MinSize specifies the minimum size that can potentially grow further, and MaxSize restricts expanding by specified size.

AUI shares principles with web technologies with some exceptions. In AUI:
AUI's box model is equal to CSS's "alternate box model", with an exception to border.